We’ve been on a journey to modernize user experiences throughout SharePoint.
Lists and libraries are the primary containers for data and content, enriched with custom metadata. Previously, we introduced column formatting, which lets you cut and paste JSON scripts into a formatting window to add interactions, color coding, visualizations, or other transformations on data in a list or library column. This summer we also introduced view formatting – which let you use the same JSON techniques to build transformation for every element in a view — such as multiline displays, Microsoft Flow buttons, or data integrated from Bing maps or other business services.
Today, there are dozens of sample scripts you can use in our SharePoint patterns and practices GitHub repository. Some of these are highlighted here on the TechCommunity Resource Cenrter. We recognize, however, that this is a more advanced technique, and most users are unfamiliar with JSON syntax.
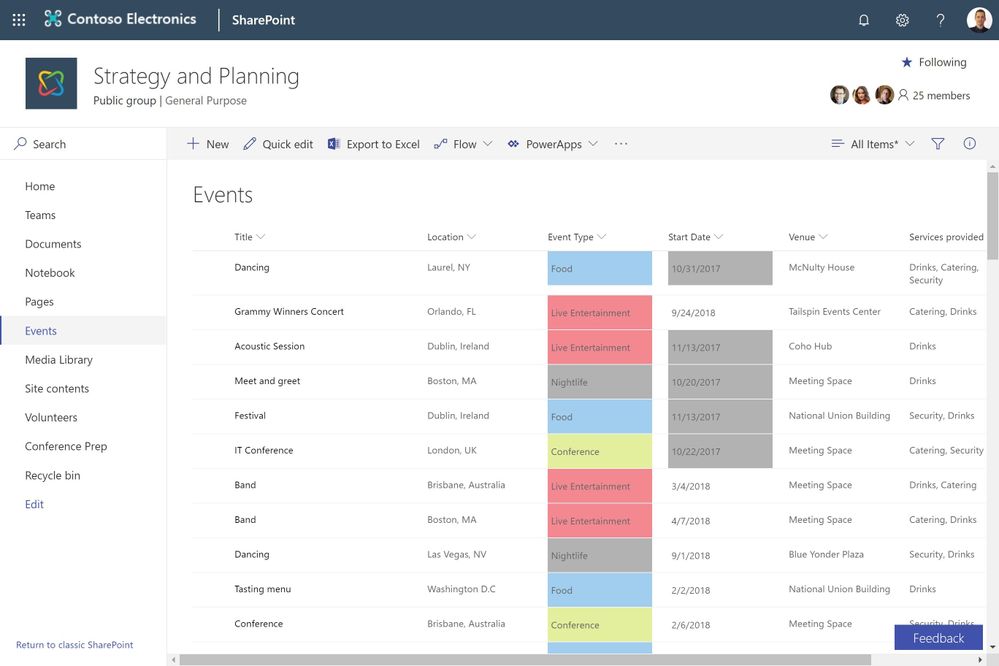
That’s why we’re excited to introduce custom formatting. It’s like column formatting, since it lets you add conditional coloring based on column values. However, custom formatting requires absolutely no scripting. Custom formatting works on choice, date and Boolean columns. When you select the “Format this column” option, you can apply a pre-built template, or you can adjust the colors if desired. For developers, you can still use “advanced mode” to apply a JSON script.
In the link below, you can experience custom formatting. It’s never been easier to transform and optimize the display of business data in SharePoint pages.

https://demobuilderwebcpptxz.blob.core.windows.net/custom-formatting/startdemo.html
Custom formatting will begin rolling out to targeted release customers in late December, with general release following in January. Later in 2019, we’ll add support for more column types.
We encourage you to share your thoughts and experience with us. Thank you, and happy holidays.







